First Class Info About How To Start A Css Code

Take a look at the.
How to start a css code. Let me give you an example to show you how this works. Css saves a lot of work. Hovers # hovering over a selector or property will provide an html snippet that is matched by.
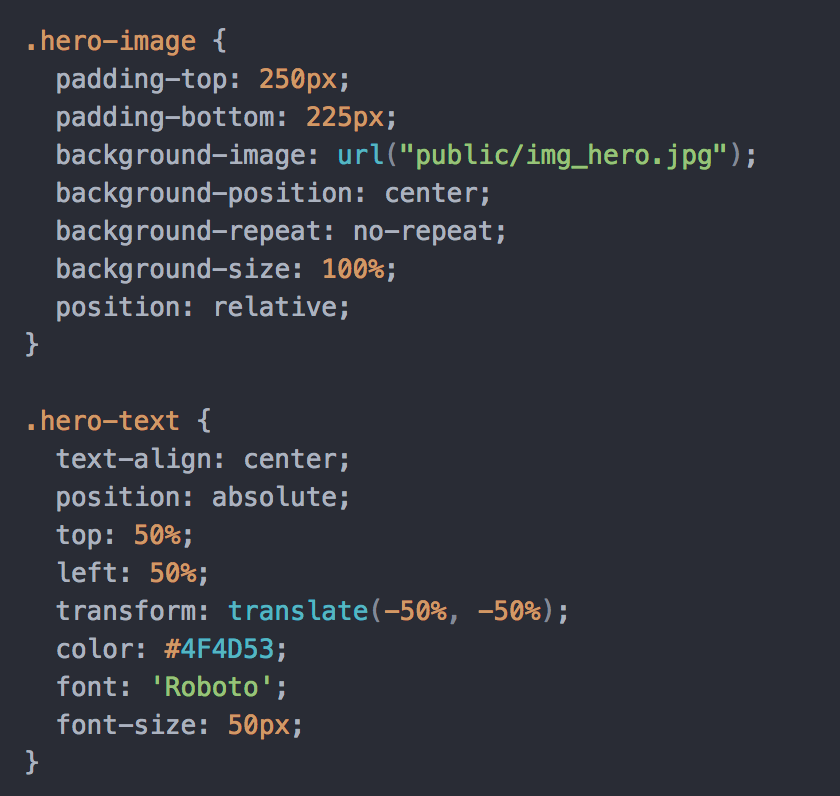
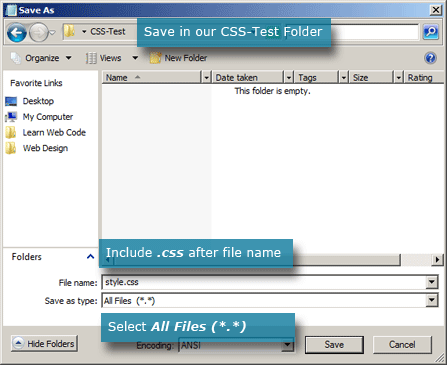
To use inline styles, add the style attribute to the relevant element. All the styling will take place in this file. (you can give the file any name as long as it has the.css extension).
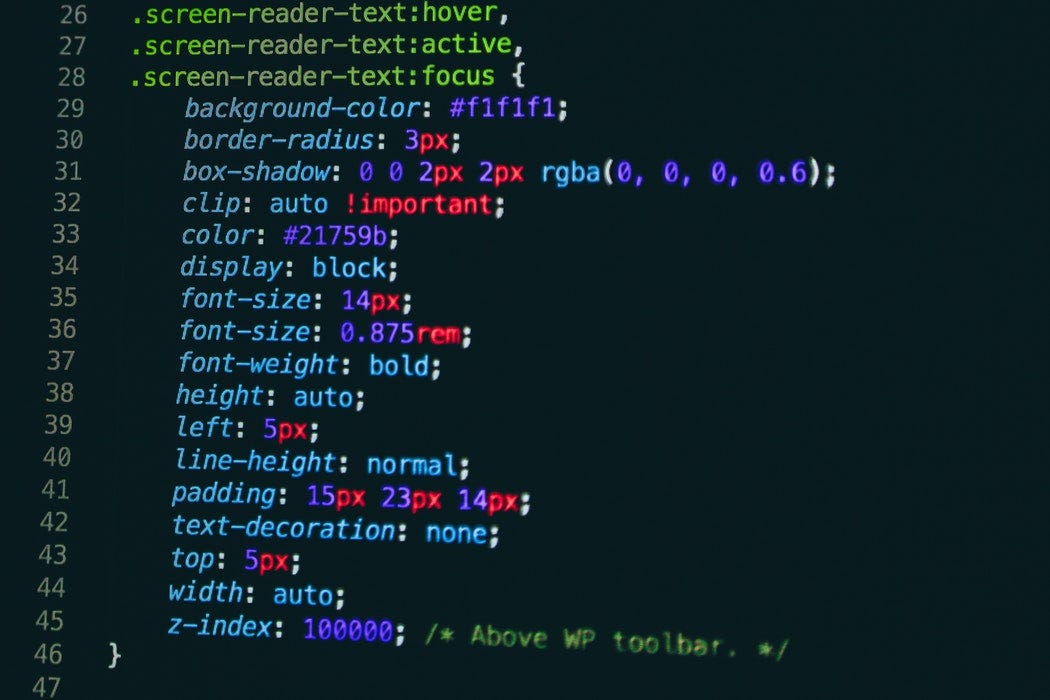
Simple selectors (select elements based on name, id, class). We can divide css selectors into five categories: Move all the css rules from the html file to the.
Create a new file and save it as stylesheet.css in the same directory. Css describes how html elements are to be displayed on screen, paper, or in other media. W3schools offers free online tutorials, references and exercises in all the major languages of the web.
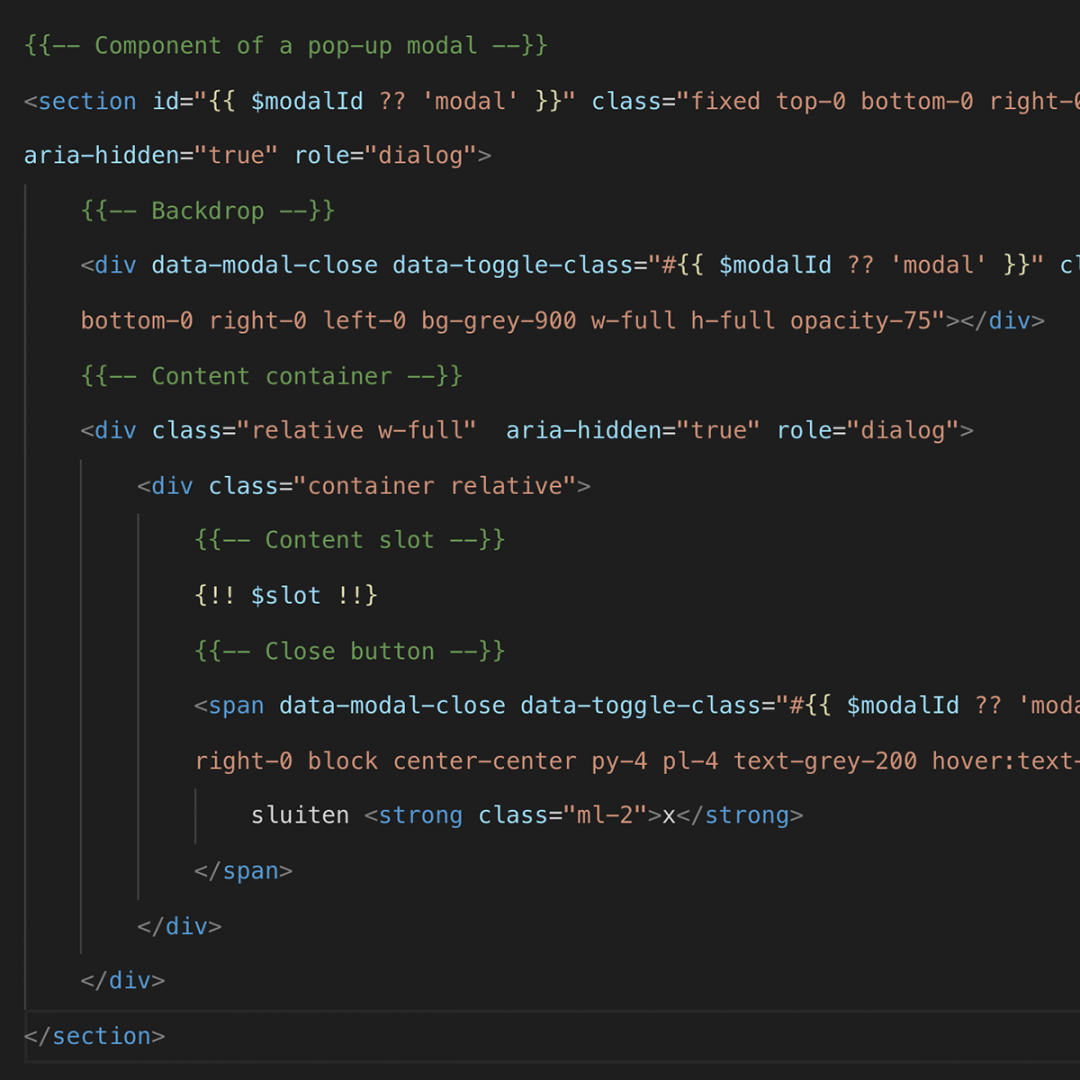
Css selectors are used to find (or select) the html elements you want to style. Create a blank css file to be attached to your week04 index.html file. Use the html use the html element to refer to an external css file;
W3schools offers free online tutorials, references and exercises in all the major languages of the web. The layout in this section, often depends on the target users. It can control the layout of.














![Top 10 Css Editors For 2020 [Review] - Hongkiat](https://assets.hongkiat.com/uploads/top-css-editors-reviewed/vscode.jpg)